API reference
Status
Here you can check the current status of the Presenta API service.
Authorization
The endpoint needs to be authorized with the SECRET-TOKEN you can get from your MetaTools account. Put it in the header such as:
fetch('https://www.presenta.cc/api/<endpoint>', {
headers:{
Authorization: 'Bearer <SECRET-TOKEN>'
}
})
POST /render
The /render endpoint requires the following valid configuration in order to work properly:
- The
SECRET-TOKENin the header - The
TemplateIDin the URL - The JSON payload in the body
fetch('https://www.presenta.cc/api/render/<TemplateID>', {
headers:{
Authorization: 'Bearer <SECRET-TOKEN>'
},
method: 'POST',
body: JSON.stringify({title: 'Hello'})
})
GET /cached
The /cached endpoint is alternative to /render , giving the possibility to retrieve a generated image multiple times, rendering it just once.
You still need to add the SECRET-TOKEN in the header and the TemplateID in the URL.
The payload data can be passed as URL parameters, here the equivalent example as above:
fetch('https://www.presenta.cc/api/render/<TemplateID>?title=Hello', {
headers:{
Authorization: 'Bearer <SECRET-TOKEN>'
}
})
Important to know:
- Only image format can be used, thus, no PDF.
- Only a single frame can be used, no multi frames/pages.
- Every cache hit still cost credits, even though way less than a render action.
Payload modes
There are two different structures of the payload that can be used, depending of the template and the way you want to interact with it.
Simple mode
By using a flat object, the document will be exported respecting the template structure, updating only the elements/blocks affected by the parameters in the payload:
fetch('https://www.presenta.cc/api/render/<TemplateID>', {
headers:{
Authorization: 'Bearer <YOUR-SECRET-TOKEN>'
},
method: 'POST',
body: JSON.stringify({
title: 'Hello',
footer: 'Common String present in all frames'
})
})
Structured mode
By using an object with the frames key, you're able to generate a new document structure following the frames list:
fetch('https://www.presenta.cc/api/render/<TemplateID>', {
headers:{
Authorization: 'Bearer <YOUR-SECRET-TOKEN>'
},
method: 'POST',
body: JSON.stringify({
footer: 'Common String present in all frames',
title: 'This is default title',
frames:[
{frameID: 'First-Page', title: 'Hello, new title'},
{frameID: 'Second-Page', title: 'Other, new title'},
{frameID: 'Product-Page'}, // default title
{frameID: 'Product-Page', text: 'Other Text'},
]
})
})
Special properties
There are some additional properties to configure some settings of the service, to be included in the payload, here the parameters with their default value:
JSON.stringify({
title: 'This is default title',
...
f2a_filename: 'document', // the document name returned in the header of the response
f2a_exportFileFormat: 'pdf', // available values: pdf, png, jpeg, webp
f2a_exportPurePDF: false, // set to true to preserve vector elements in the PDF
f2a_cacheBuster: true // disable cache on template update, for testing purposes
})
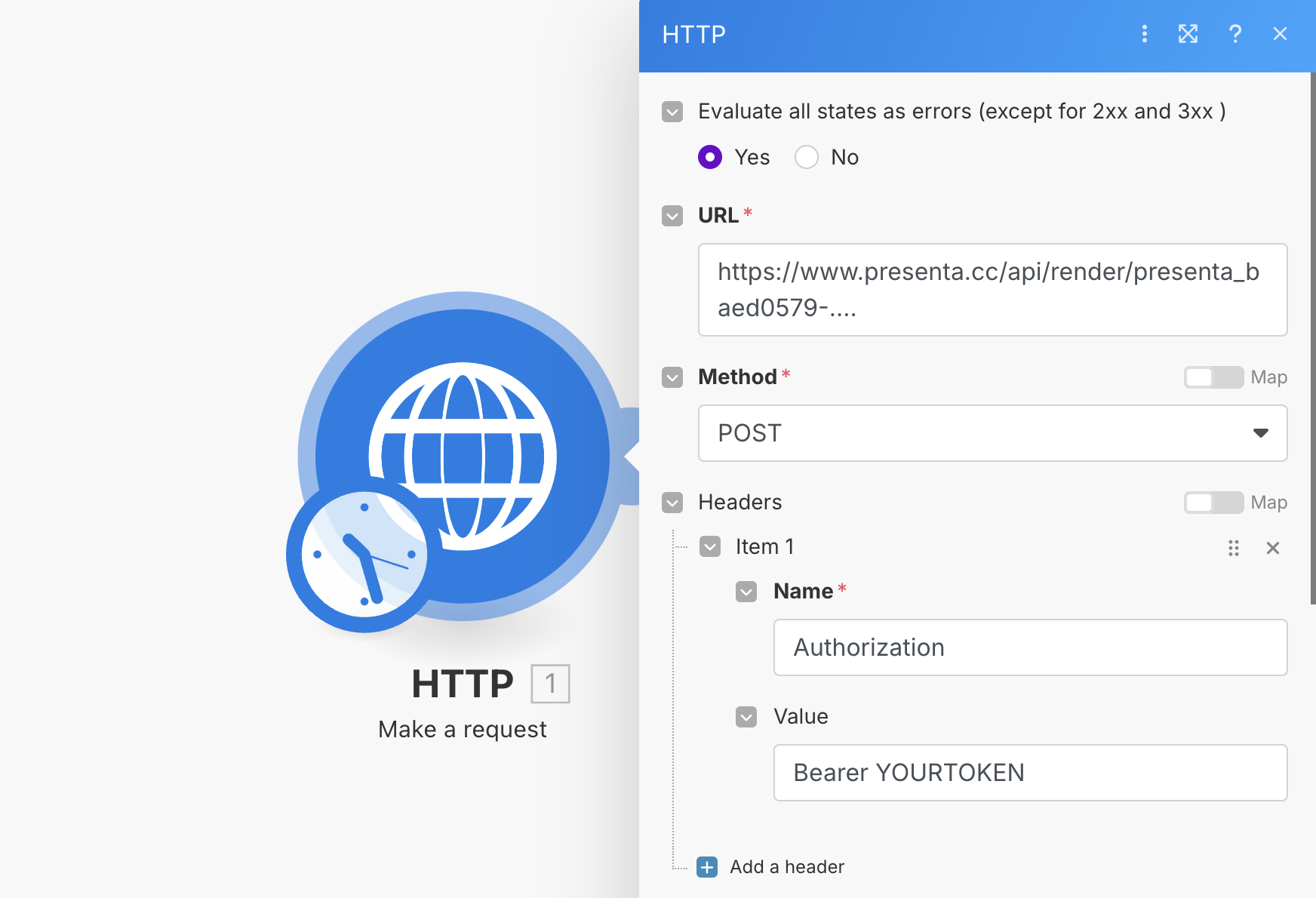
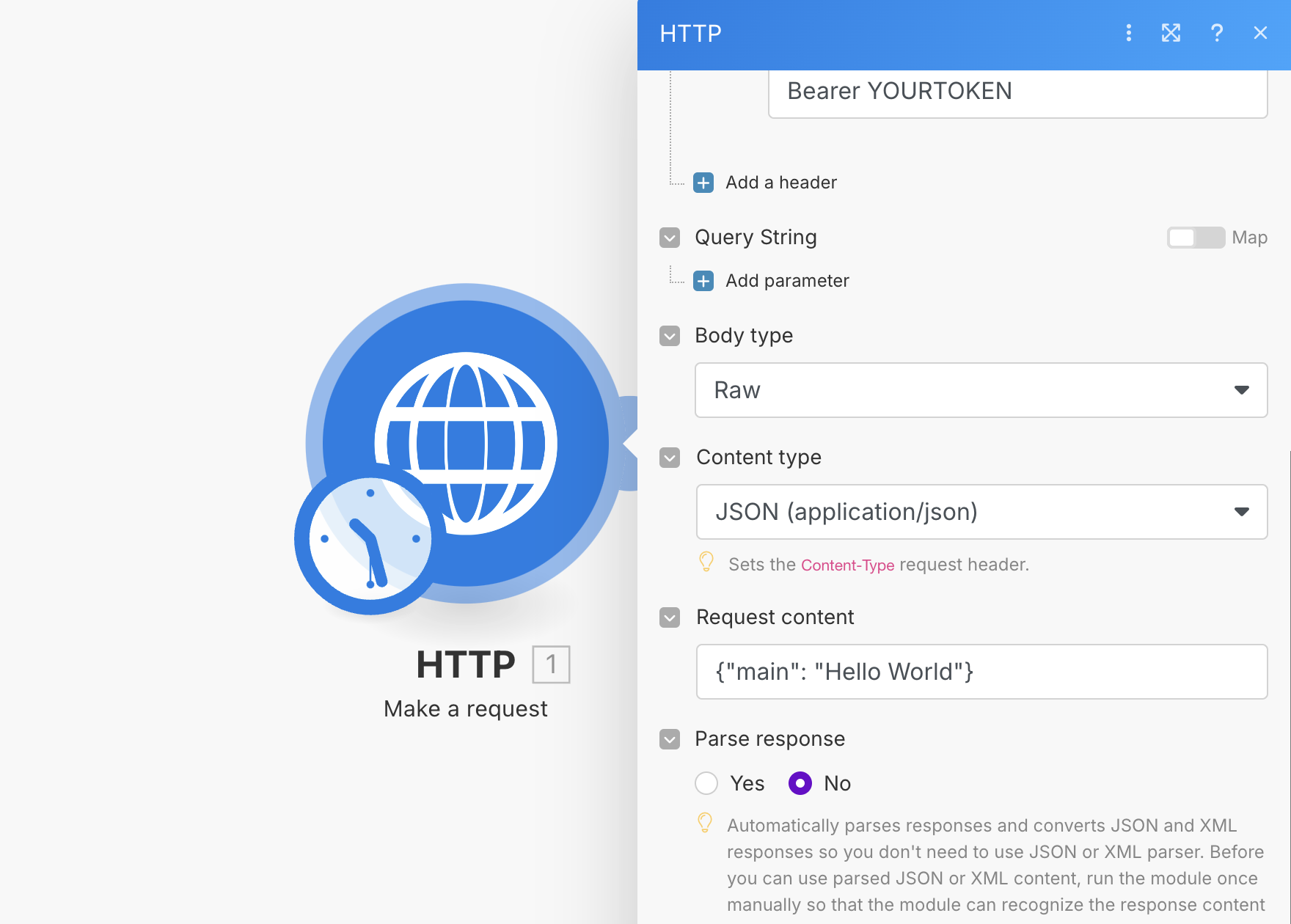
Make.com block configuration example
If you want to use Presenta API inside your Make.com workflow, here a screenashot of the HTTP block properly configured to work properly with Presenta.
You need to use your own Presenta Template ID in the URL and the personal Token in Headers: